Lottie - 关于渐变填充的研究
2018/12/05
|in blog
|NorthSea
Lottie动画以制作简单,对接方便被越来越多的开发团队所接受并使用。但json文件格式也有自身的一些问题,其中比较严重的是不支持渐变效果。以下文字将为您详细说明,如何通过简单源码的修改,让你的Lottie动画支持渐变。
Lottie官网介绍
关于Lottie基础,这里不详细赘述了,请大家自行查阅。
准备工具

必备的AE和Bodymovin插件,编码器推荐VS Code(因为逻辑层级有颜色标注...),实在不行系统自带的文本编辑也可以。
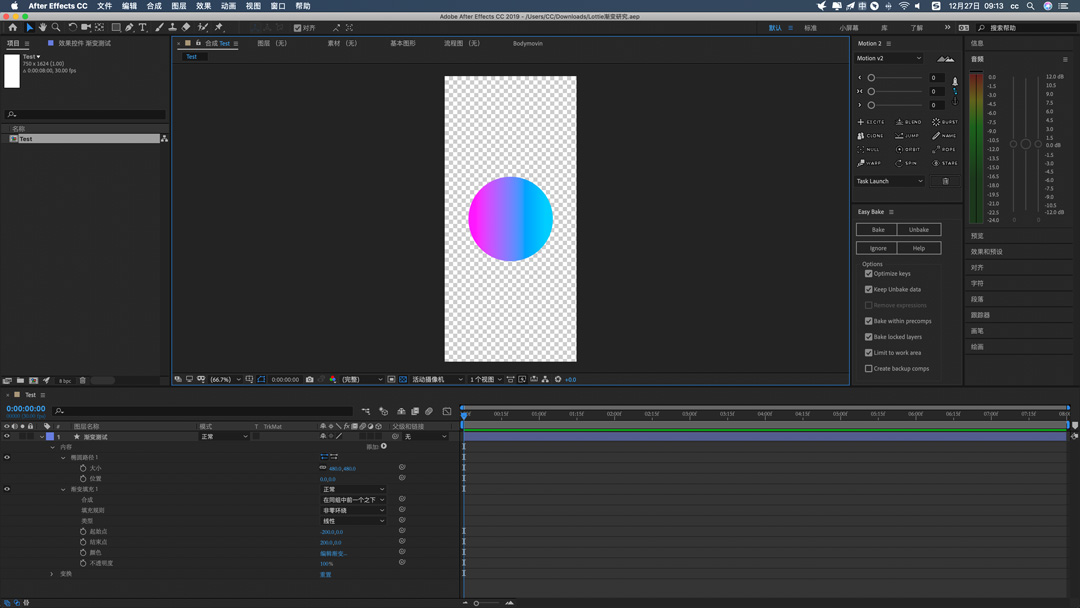
在AE中制作一个渐变填充的矢量小球

为了方便讲解,这里就不加任何动效了。
使用Bodymovin生成json文件

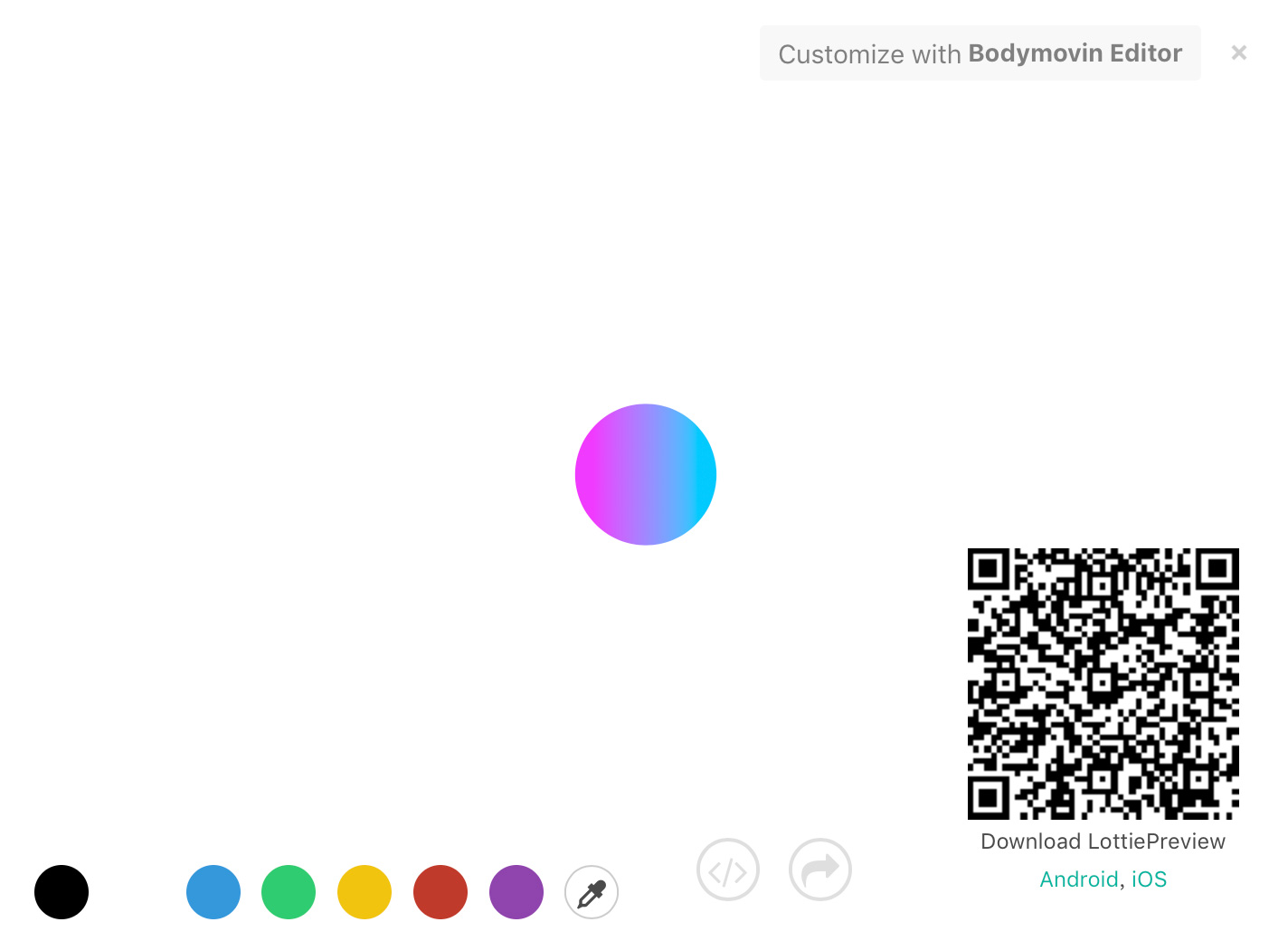
将.json文件拖到 https://www.lottiefiles.com/preview官网预览效果,你会得到以下的样式。

Bodymovin默认生成的json文件会将所有渐变的填充,编成黑白渐变。
重点从这里开始
使用VS Code(Sublime或者文本编辑也可以)打开刚刚生成的Data.json文件。

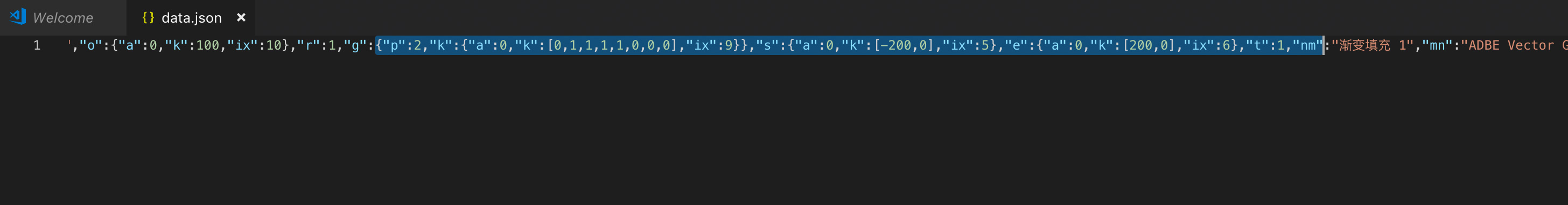
见到代码不要慌我们慢慢来。
你将见到这样的界面。其实,Bodymovin插件是将设计师制作好的AE动画翻译成程序可以直接读取的语言(其实本质上所有的图形工具都是这样工作的),到程序那里就直接调取json再读取,由于没有产生位图所以在体积上会小很多。

查找名为“椭圆路径 1”的字段(这里可通过更改AE中路径命名作为标记,来快速找到想要修改的路径)

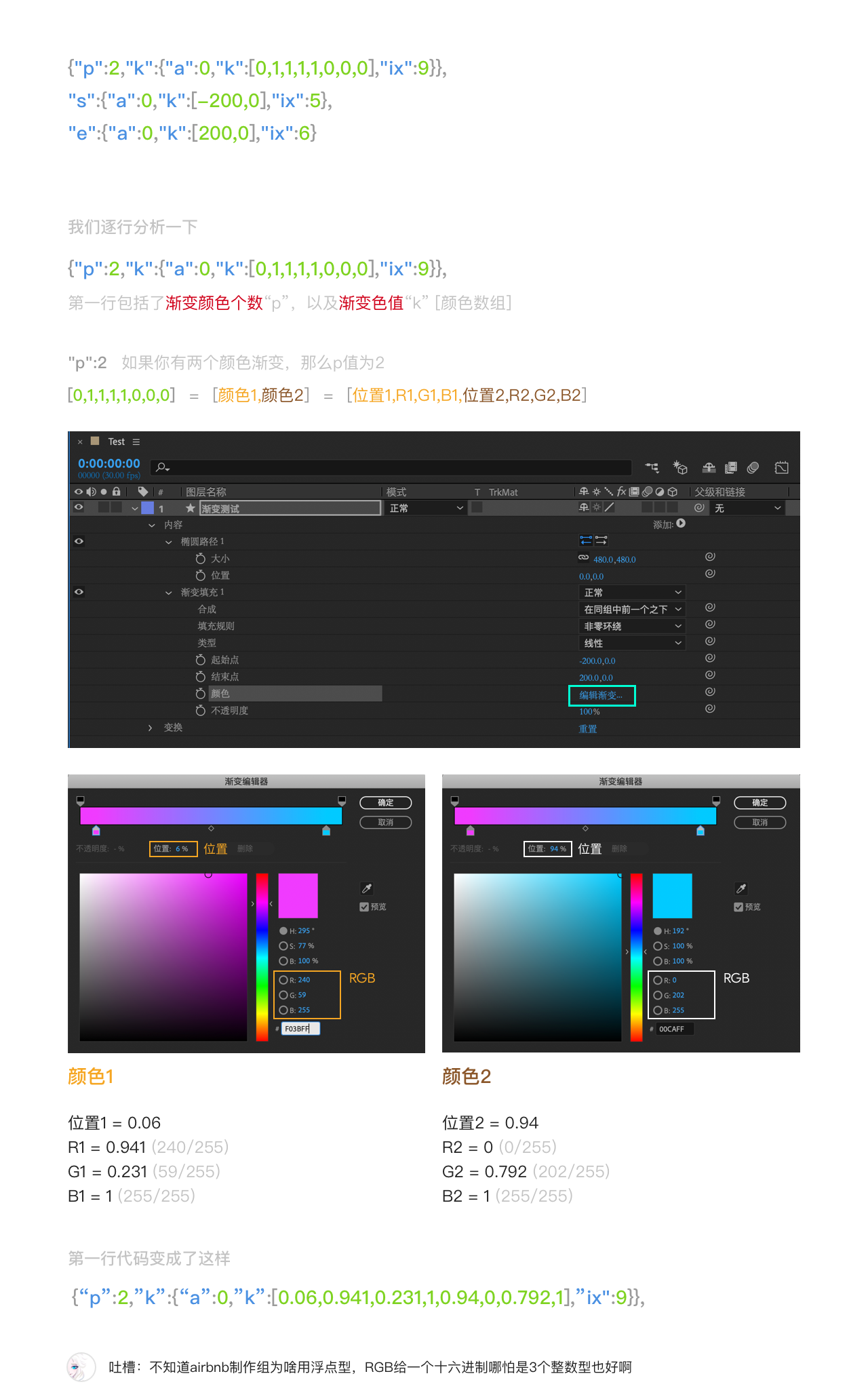
到这里,其他的我们都不管,直接看“椭圆路径 1”后面的出现的 [0,1,1,1,1,0,0,0] 数组。这就是我们的渐变为啥变成黑白的原因了。经过我的假设和尝试,证明了这八位数是渐变的位置+RGB的百分数(这太为难人了,居然是百分数而不用整数表示)。


修改好了,保存一下。将.json文件拖到 https://www.lottiefiles.com/preview官网预览效果。 您还可以试试通过修改"p"值,多加几组渐变来增强记忆。

后记
托Lottie的福,用json完成了项目中的各种微交互和礼物动画,简直太方便。说是APP交互界近几年来最伟大的协作工具,一点都不为过。我关注的国内外社区还没有人写这个渐变教程,第一次动手做有点忐忑,还是有些地方没搞明白,比如渐变的中间位置参数始终没找到,如果您发现了欢迎留言,我们共同探讨。