运动设计原理指南
2020/12/02
|Medium
|Micah Bowers
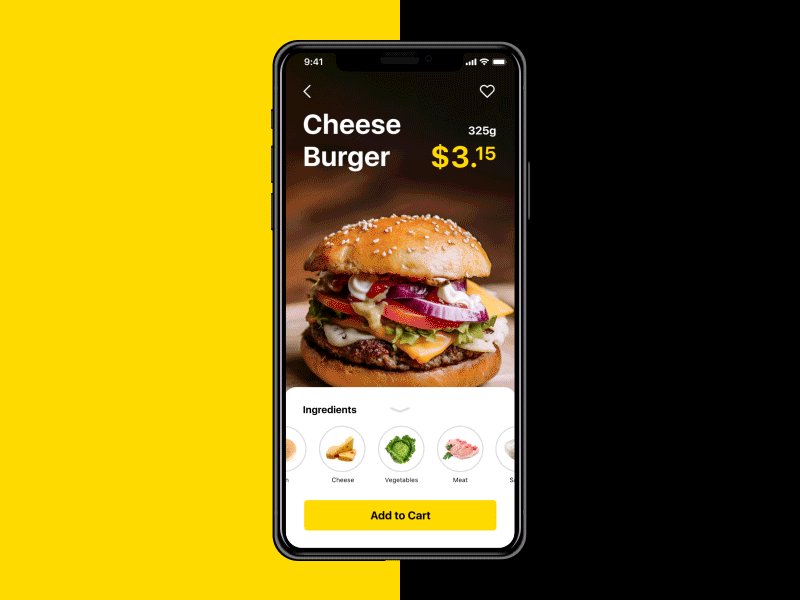
运动对数字产品的用户体验有着深远的影响,但如果界面元素没有展现出基本的运动设计原则,可用性就会受到损害。在用户界面的上下文中,运动不仅仅是视觉装饰。它是一种推动产品参与度和扩大设计交流范围的强大力量。

我们的世界是一个运动的世界。即使在静止的时刻,树叶也会颤抖,肺部也会扩张。在数码产品设计领域,运动似乎是第二天性,是日常生活的延伸,不费吹灰之力就可以利用。如果那是真的就好了。
只要问问谁的动画UI元素的第一次。数小时的努力产生业余的结果。像卡片滑到屏幕上这样简单的东西看起来很尴尬。为什么?
理论上,移动UI元素很容易。在预先确定的路径上定义点,然后软件在间隙之间进行交互。事实上,它不是这样工作的。工具和技术是必不可少的,但它们的力量来自于原则。如果motion是为了增强数字产品的可用性,那么它必须建立在适用于无限多用例的不变的行为规则之上。
运动设计的起源
运动设计和用户体验的结合相对较新,但其根源在于迪斯尼。弗兰克·托马斯和奥利·约翰斯顿是沃尔特·迪斯尼最有价值的动画师之一,也是经典作品《羽毛球》、《斑比》和《幻想曲》的主要贡献者。他们的12条动画基本原理在电影、电视和数字内容的动态图像中仍然具有影响力。
迪士尼的原则提炼出的基本规律的身体运动,为了动画故事。它们赋予绘制的角色移动和表情的能力,但不能充分满足现代用户界面的交互运动需求。
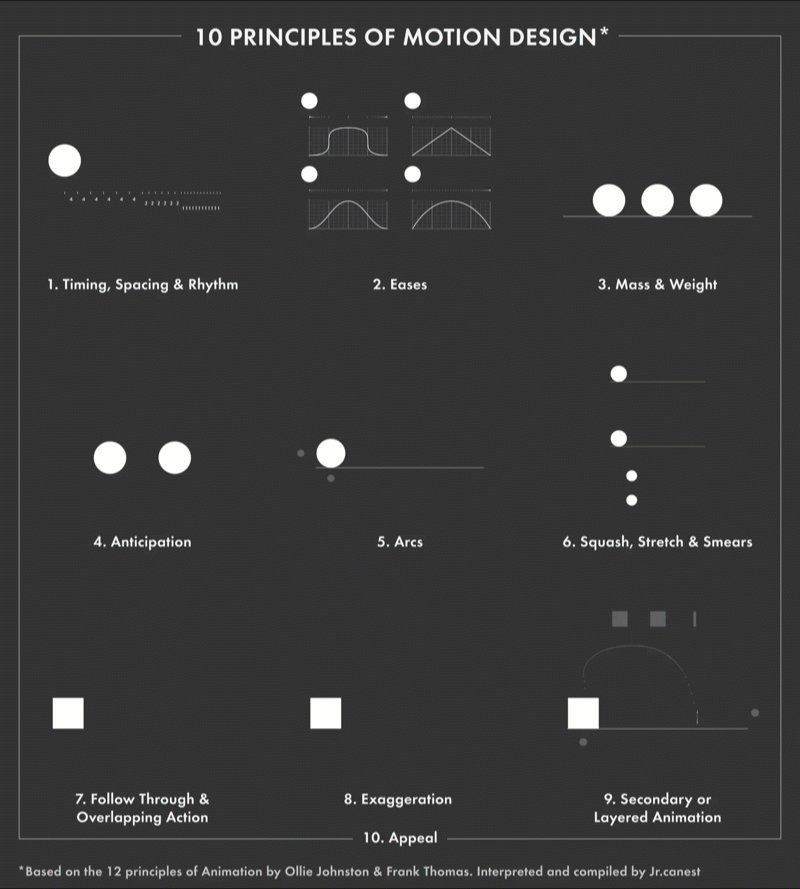
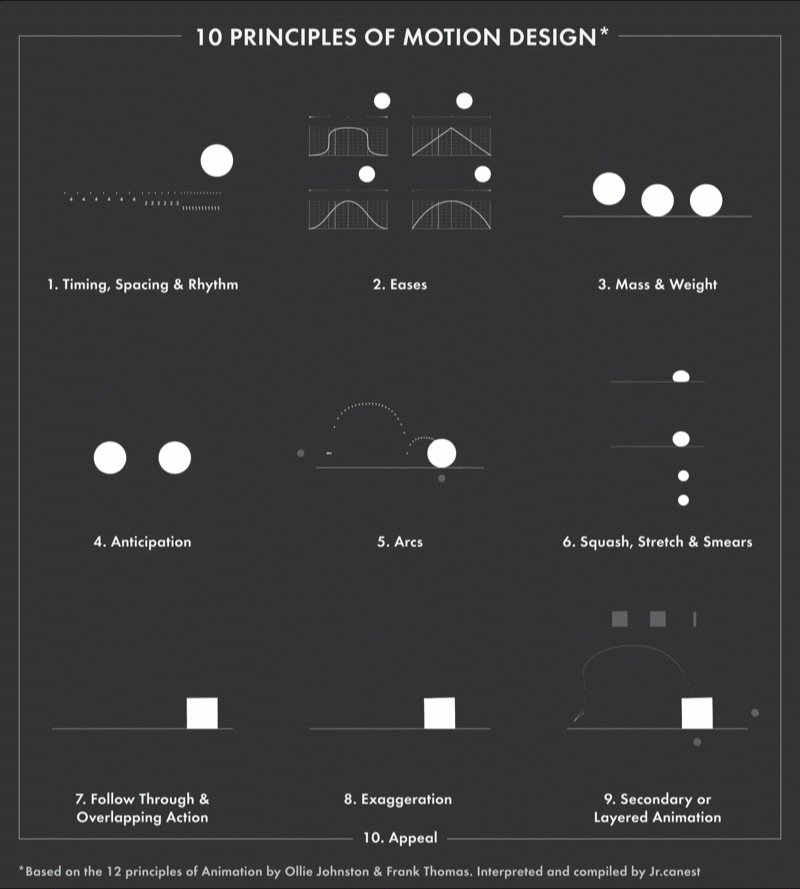
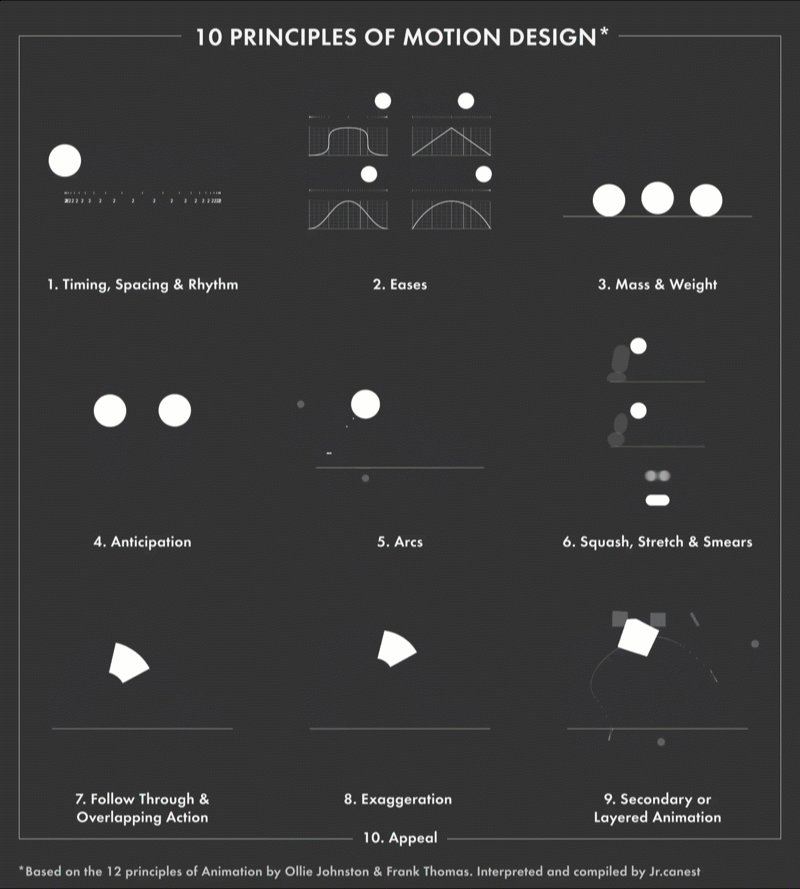
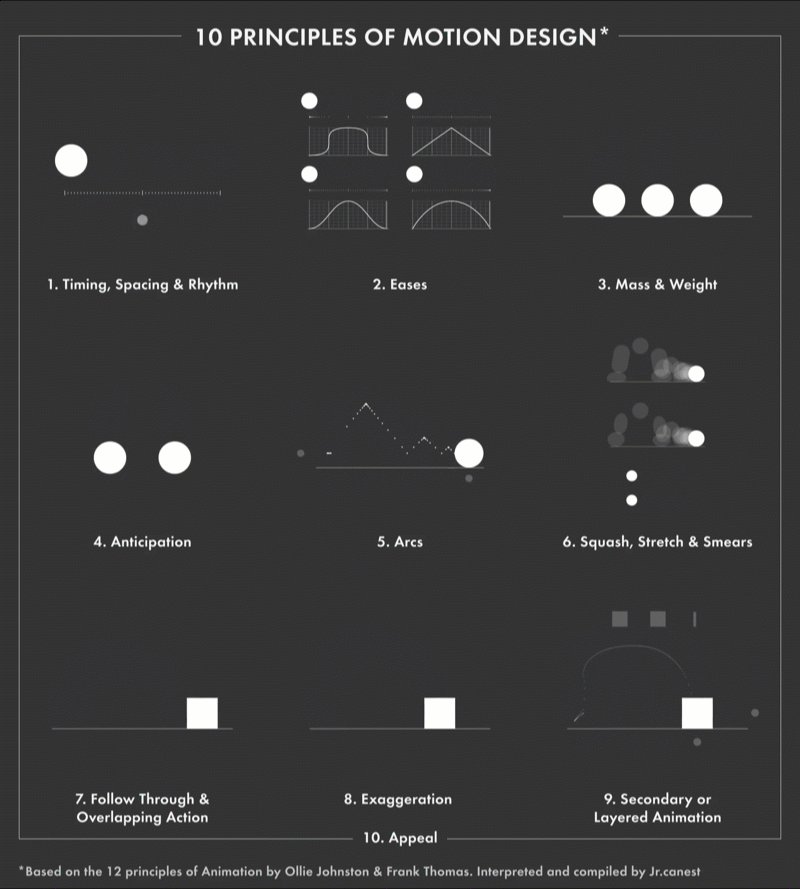
当代设计师试图弥合这一鸿沟。其中一个更具说明性的例子是由动画专家豪尔赫·卡内多·埃斯特拉达改编的迪斯尼电影《运动设计的十大原则》。尽管如此,如果要将其整体应用于数字产品设计,外卖还是需要翻译。

围绕交互用户界面元素(以及它们的用户体验意义)重新定位运动原则的最雄心勃勃的尝试是Issara Willenskomer的UX-in-motion宣言。它的深度是惊人的,但它不是轻阅读。
在制定UX的12项原则时,Willenskomer:
- 区分运动设计和UI动画
- 阐明运动如何帮助可用性
- 打开核心运动行为的内部工作
运动设计与用户体验:重要区别
在阐述运动设计的原则之前,重要的是要强调贯穿威伦斯科默宣言的关键区别。
运动不仅仅是装饰
运动设计不是UI动画的同义词。这是至关重要的,因为用户界面动画几乎总是被视为一个化妆后的想法与用户体验无关(除了增加魅力)。运动不是装饰,而是行为,行为只能帮助或阻碍用户体验。
两种交互类型:实时与非实时
运动设计涉及两个基本的交互作用:实时和非实时。
- 当用户在屏幕上操作UI元素时,实时交互提供即时反馈。换句话说,运动行为会对用户输入做出即时响应。
- 非实时交互发生在用户输入之后,这意味着用户必须短暂地暂停并观察生成的运动行为,然后才能继续。


运动支持可用性
运动设计必须以四种不同的方式支持可用性。
- 期望:当用户与UI元素交互时,他们期望看到什么运动行为?运动是否符合预期或引起混乱?
- 连续性:交互是否会在整个用户体验中产生一致的运动行为?
- 叙述:它们触发的交互和运动行为是否与满足用户意图的事件的逻辑进程有关?
- 关系:UI元素的空间、美学和层次属性如何相互关联并影响用户决策?运动如何影响存在的各种元素关系?
12数字产品的运动设计原则
1. 缓冲 Easing
缓和模拟了真实世界中对象随时间加速和减速的方式。它适用于所有显示运动的UI元素。
放松的反面是直线运动。显示线性运动的UI元素从静止到全速,以及从全速到静止的瞬间。这样的行为在现实世界中是不存在的,而且在用户看来似乎停滞不前。

2. 偏移和延迟 Offset and Delay
当几个UI元素以相同的时间和速度移动时,用户倾向于将它们组合在一起,而忽略了每个元素可能有自己的功能的可能性。
偏移和延迟在同时移动的UI元素之间创建层次结构,并传递它们是相关的,但又是不同的。而不是完全同步,时间,速度和间隔的元素是错开的,导致微妙的“一个接一个”的效果。
当用户在屏幕之间移动时,偏移和延迟信号表明存在多个交互选项。

3. 继承 Parenting
继承关系将一个UI元素的属性链接到其他UI元素的属性。当父元素中的属性更改时,子元素的链接属性也会更改。所有图元属性都可以相互链接。
例如,父元素的位置可以绑定到子元素的比例。当父元素移动时,子元素的大小会增大或减小。
父子关系在UI元素之间创建关系,建立层次结构,并允许多个元素同时与用户通信。因此,在实时互动中,父母教养是最有影响力的。

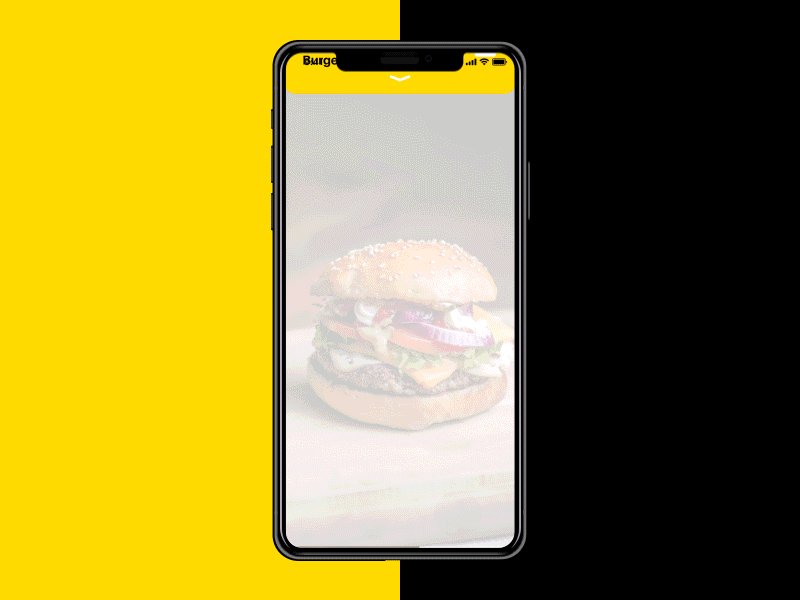
4. 变形 Transformation
当一个UI元素转变为另一个UI元素时,就会发生转换。例如,下载按钮转换为进度条,进度条转换为完成图标。
从用户体验的角度来看,转换是向用户显示其与目标(系统状态可见性)相关的状态的有效方法。当UI元素之间的进程链接到一个有开始和结束的进程(例如,下载一个文件)时,这尤其有用。

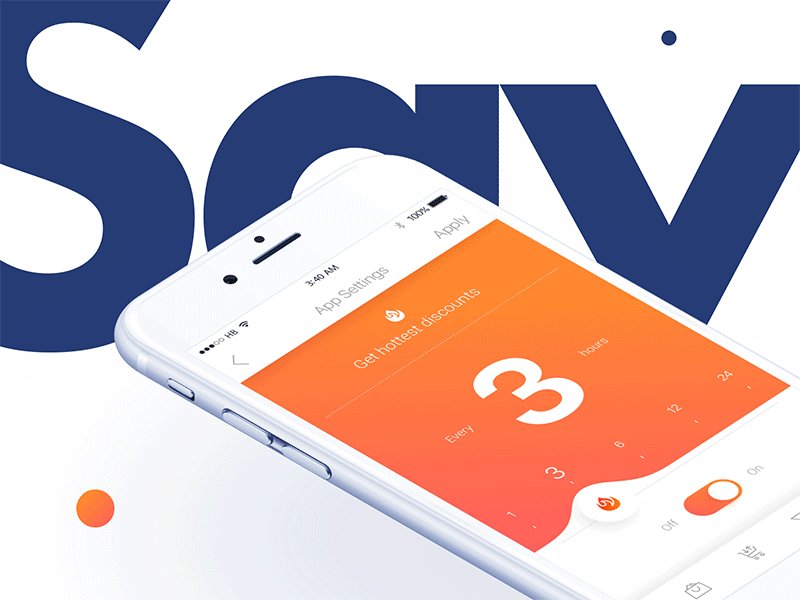
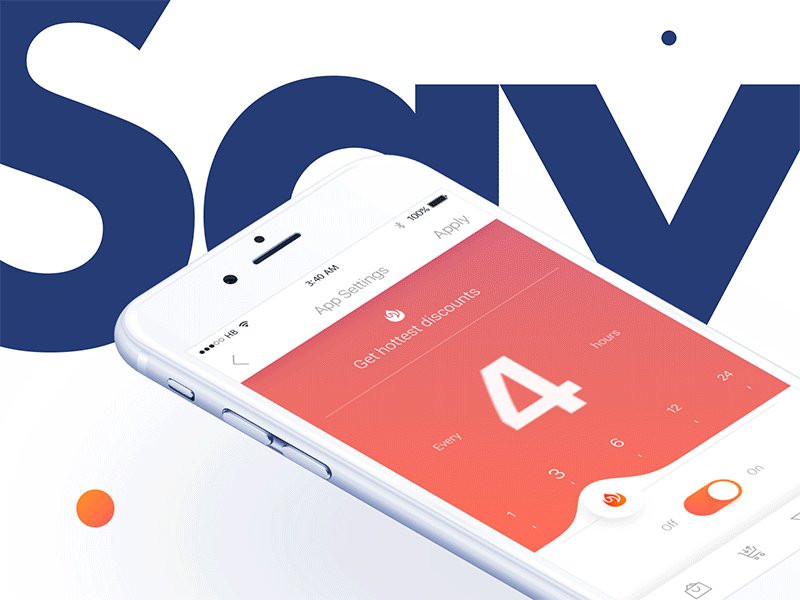
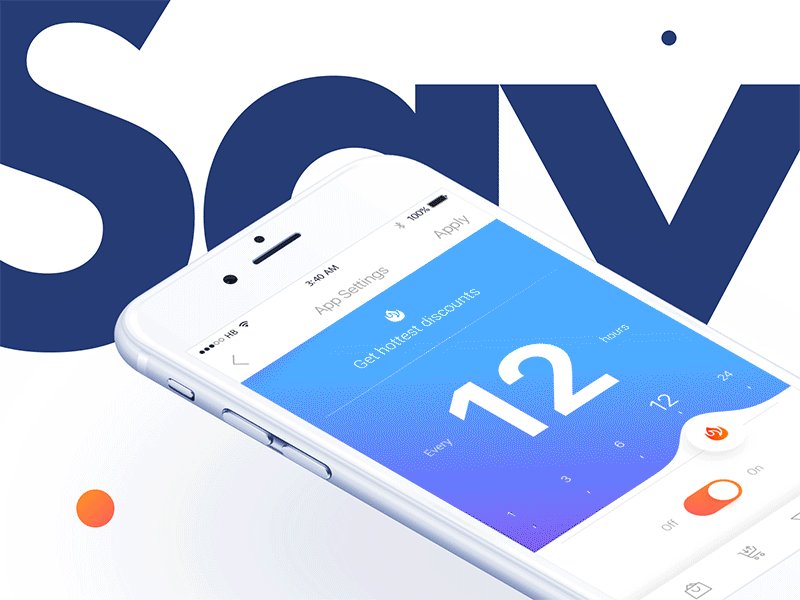
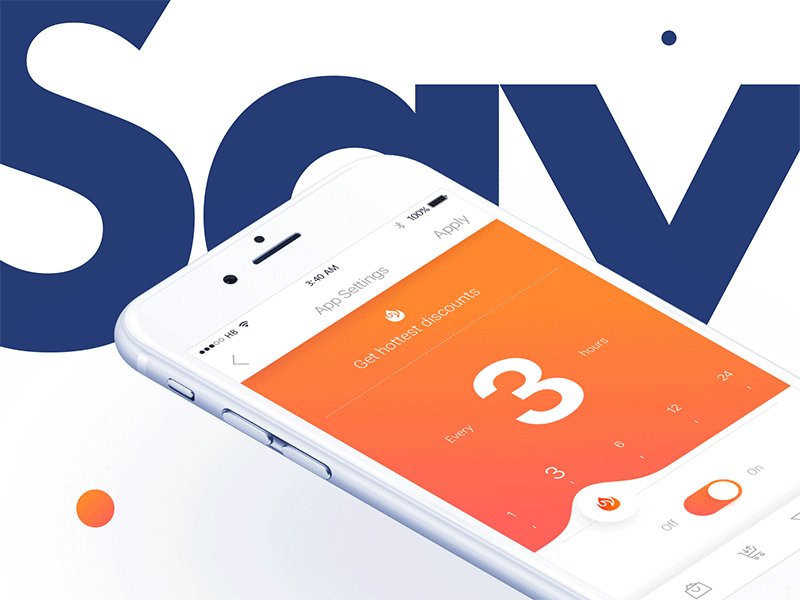
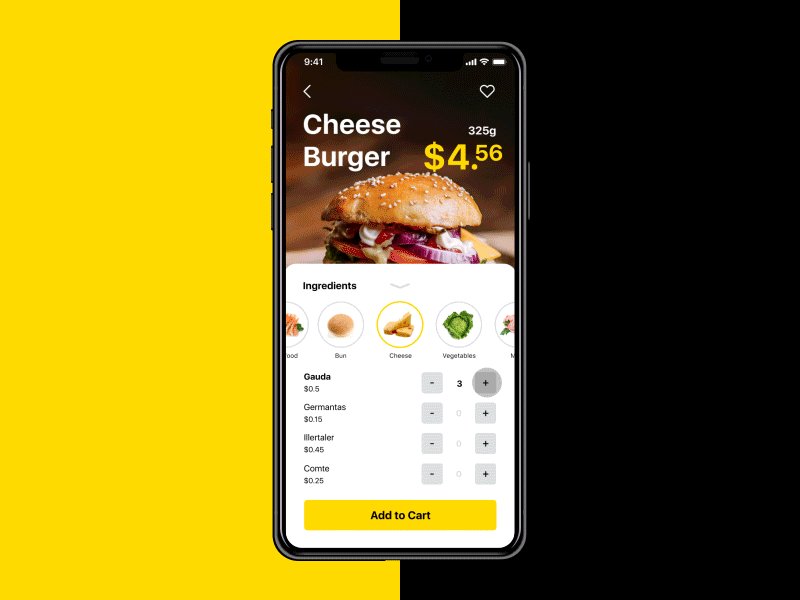
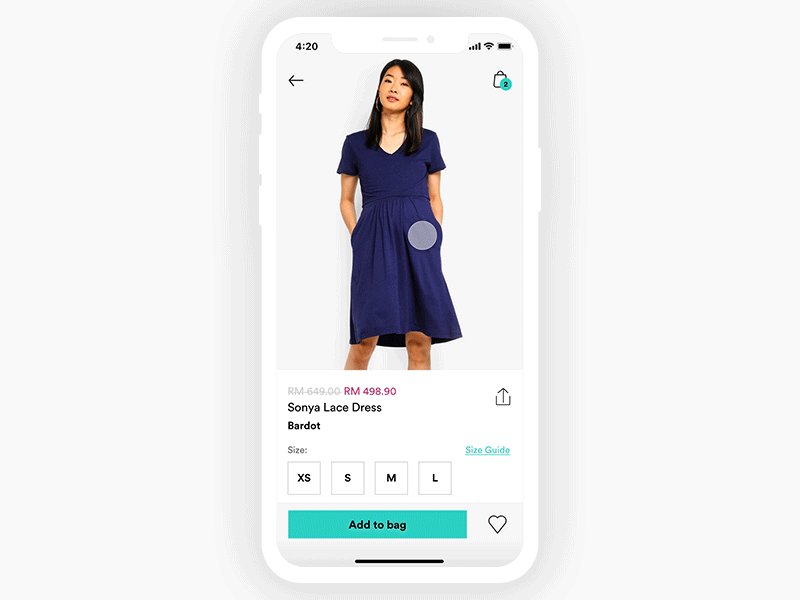
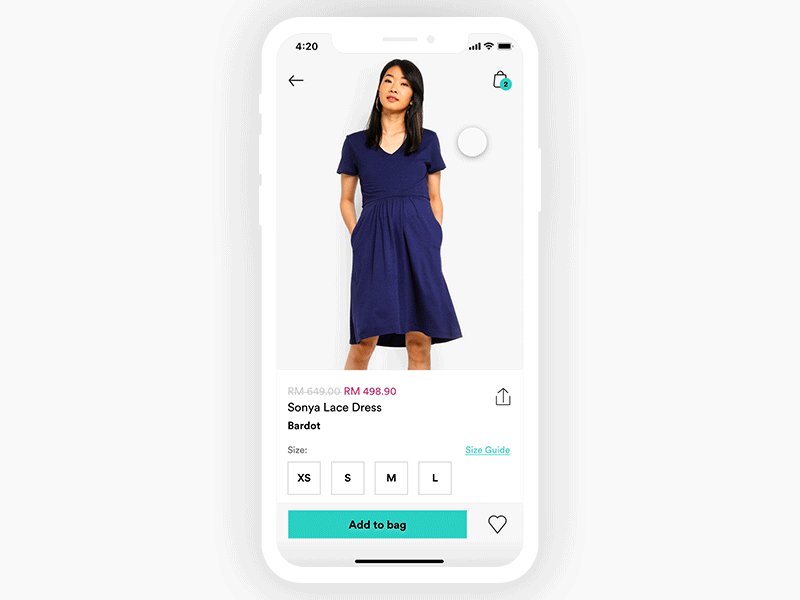
5. 变量 Value Change
数字界面中的价值表示(数字、文本或图形)非常丰富,出现在从银行应用程序到个人日历再到电子商务网站的各种产品中。因为这些表示与实际存在的数据集相关联,所以它们可能会发生更改。
价值变化传达了数据表示的动态特性,并告知用户数据是交互式的,可能会受到一定程度的影响。当不动地引入值时,用户参与数据的意愿就会降低。

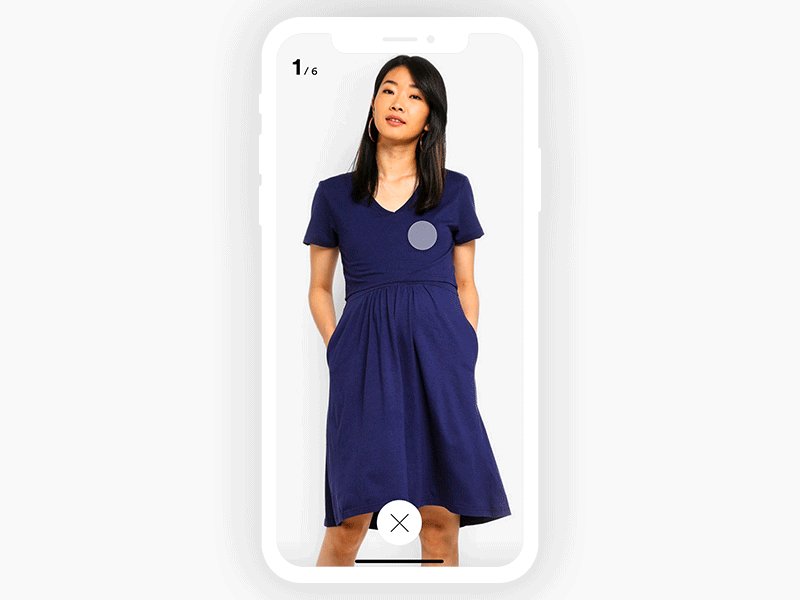
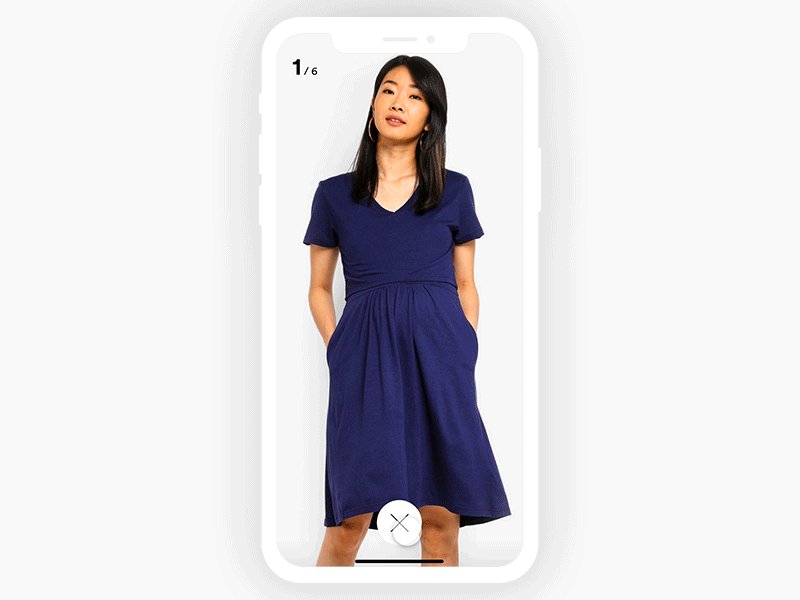
6. 遮罩 Masking
掩蔽是策略性地揭示和隐藏UI元素的一部分。通过改变一个元素周长的形状和比例,掩蔽表示效用的改变,同时允许元素本身保持可识别性。因此,照片和插图等详细的视觉效果是理想的选择。
从可用性的角度来看,设计师可以实现掩蔽,向用户显示他们正在通过一系列交互进行。

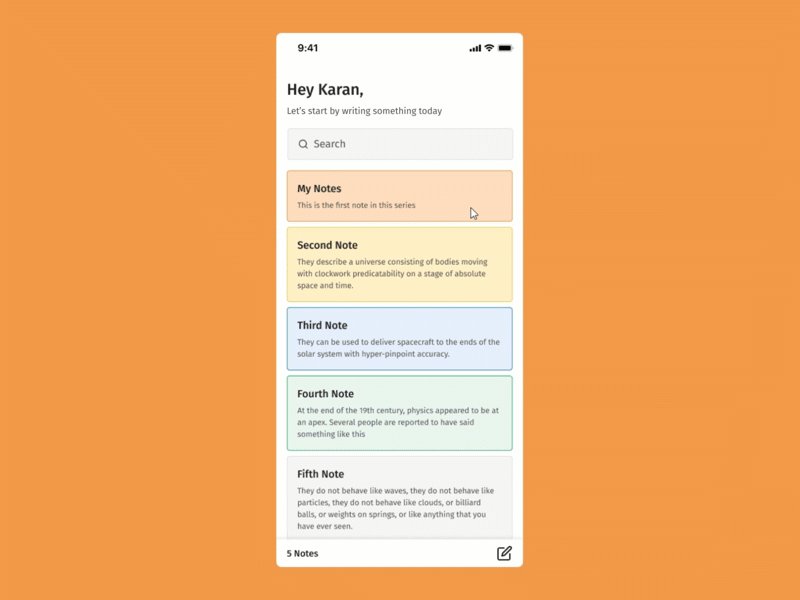
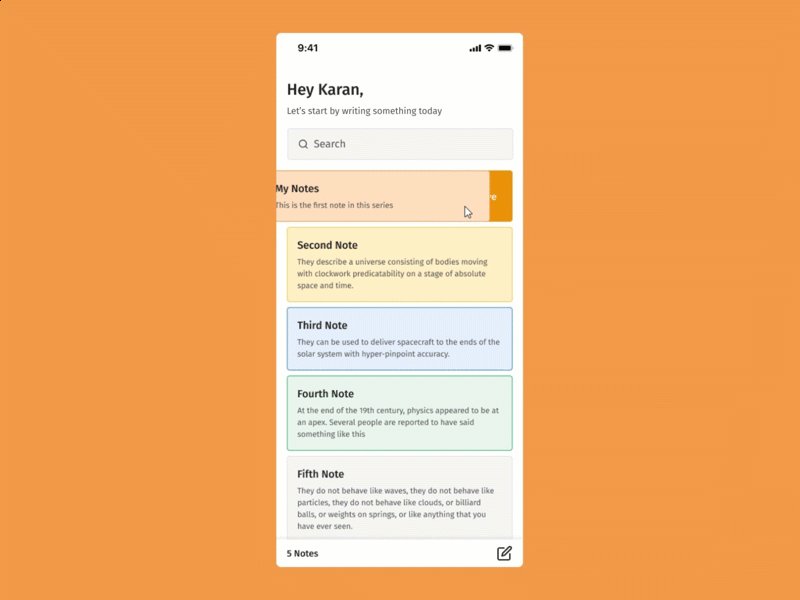
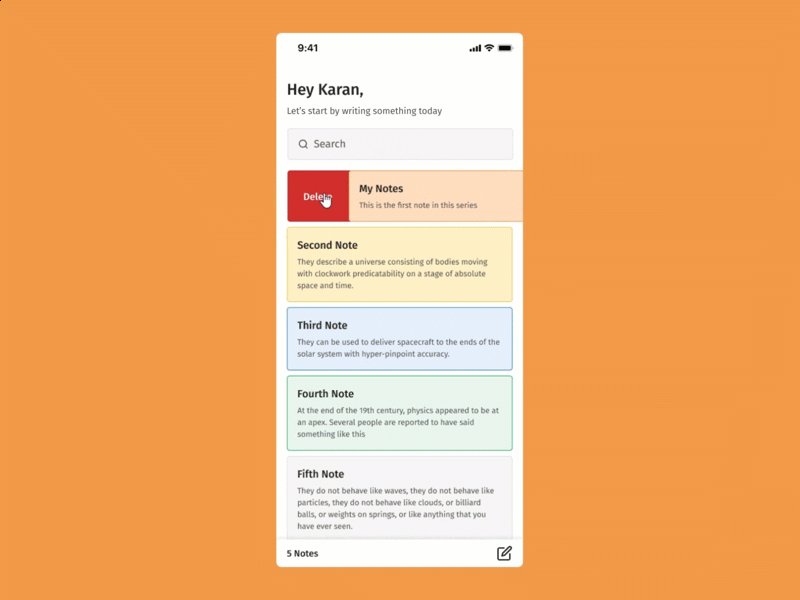
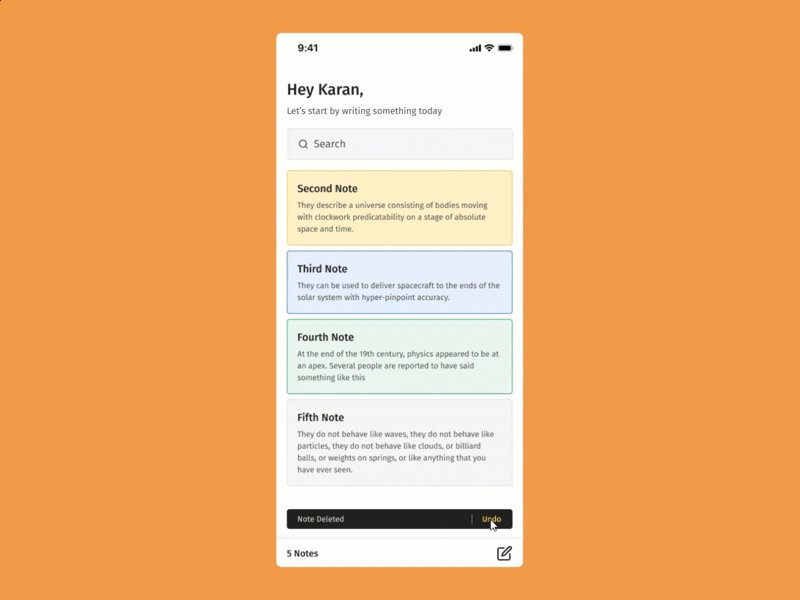
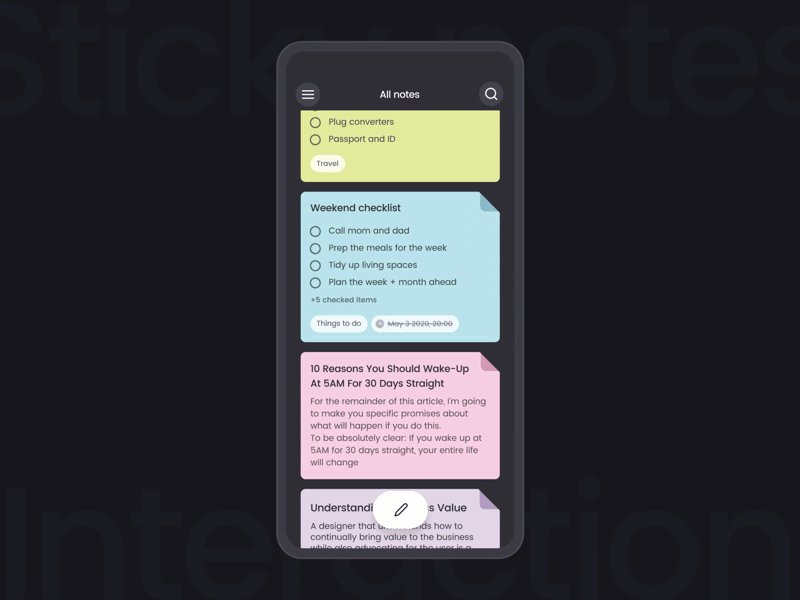
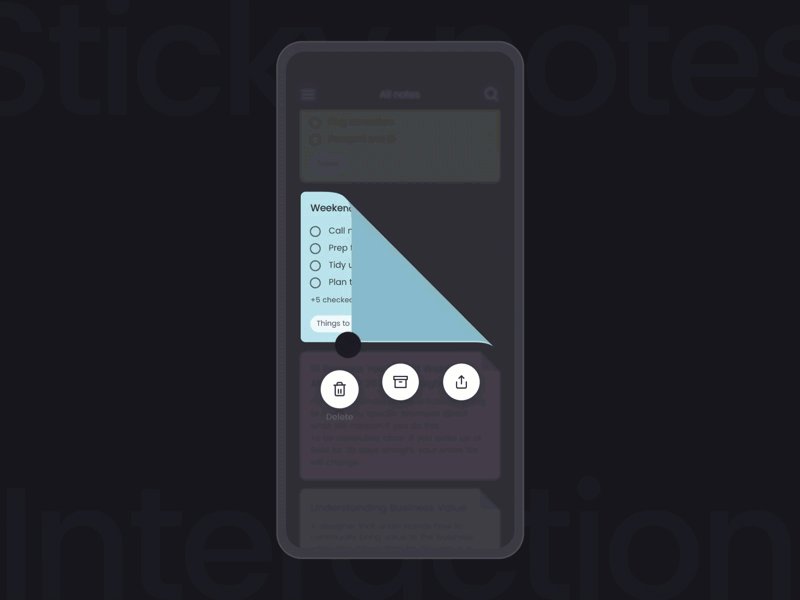
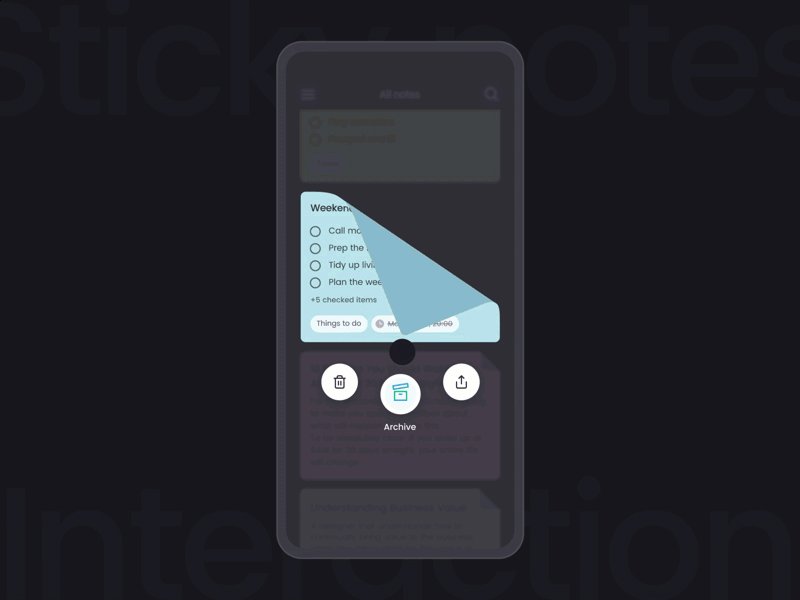
7. 遮盖 Overlay
在2D空间中,没有深度,UI元素只能沿X或Y轴移动。叠加在ui的2D空间中创建前景/背景区分的假象。通过模拟深度,叠加允许根据用户需要隐藏和显示元素。
在使用覆盖时,信息层次是一个重要的考虑因素。例如,用户在笔记应用程序中首先应该看到的是他们的笔记列表。然后,可以使用overlay来为每条消息提供二级选项,比如Delete或Archive。

8. 克隆 Cloning
克隆是一种运动行为,其中一个UI元素分裂成其他元素。这是一种突出重要信息或交互选项的聪明方法。
当UI元素在一个界面中具体化时,它们需要一个清晰的原点,链接到屏幕上已经存在的元素。如果元素只是突然出现或突然消失,那么用户就缺乏自信交互所需的上下文。

9. 遮蔽 Obscuration
想象一扇磨砂玻璃门。它需要交互才能打开,但是它可以辨别(在某种程度上)另一边等待着什么。
遮蔽也是这样。它为用户提供了一个界面,可以在显示屏幕提示的同时进行交互。导航菜单、密码屏幕和文件夹/文件窗口是常见的示例。

10. 视差 Parallax
当两个(或更多)UI元素同时以不同速度移动时,将显示视差。在这里,目的还是建立等级制度。
- 互动元素移动更快,出现在前台。
- 非交互元素移动较慢并后退到背景中。
视差引导用户使用交互式UI元素,同时允许非交互式元素留在屏幕上并保持设计的统一性。

11. 维度 Dimensionality
维度使UI元素看起来好像有多个交互的方面,就像物理世界中的对象一样。通过使元素看起来像是可折叠的、可翻转的、浮动的或具有真实深度属性的,可以实现该行为。
作为一种叙事手段,维度意味着不同的方面一个UI元素的一部分被链接起来,实现无缝的屏幕切换。

12. 推拉和缩放 Dolly and Zoom
推拉和缩放允许用户在空间上“移动”UI元素,或者增加其比例以显示更高级别的细节。
- 推拉:当用户的视角接近(或远离)UI元素时,推拉就会发生。想象一下,一个人拿着相机走向一朵花,想近距离拍摄。
- 缩放:通过缩放,用户的视角和UI元素保持不变,但是元素在用户屏幕中的大小增加(或减小)。现在想象这个人呆在原地,使用相机的变焦功能使花朵看起来更大。


运动就是交流
互动体验要求运动以其所有活泼和微妙的形式出现。如果坚持运动设计的原则,即使是最基本的UI元素也会成为人类交流的复杂代理。当这些原则被忽视时,运动体现了自然界所没有的特征。再多的美感华丽也无法克服由此产生的笨拙。
运动设计与数字产品用户体验的关系正在迅速成熟。一个有原则的运动方法可以防止对趋势、工具和技术的短暂效用的过度依赖。更好的是,它跨越了二维屏幕上元素的抽象运动和三维世界中运动的感知之间的鸿沟。