如何制作展示技能的作品集
2020/11/12
|Medium
|Miklos Philips
设计师的目标是利用他们的作品集来争取下一份工作。但是,大多数人都无法创造出能有效吸引,吸引和销售设计师的产品。遵循行业专家的建议和最佳实践,设计师可以设计出理想的作品集,完美展示其才能和技能。

设计组合需要给人留下深刻印象并产生影响。遗憾的是,只有少数成功。设计师可能是高技能和才华横溢的人,但是如果演示文稿不胜枚举,那将导致打哈欠而不是令人震惊,客户会点击进入下一个作品集。
设计作品集需要专注于一个目标:推销设计师。留下印象,传达引人注目的个人品牌以及展示设计师独特风格的机会可能只会持续几秒钟。
很多时候,许多设计组合令人失望,因为它们缺乏启发性,被误导且难以理解。他们要么不够彻底,要么过于混乱和过于复杂。他们可能缺乏重要的信息,没有传达个人品牌或没有传达专业目标,所有这些都会减少被雇用的机会。

设计作品集不是过去项目的在线存档。这不是吹牛或炫耀以前的项目。它不适用于其他设计师。它必须是旨在吸引潜在客户的专注,引人注目的价值主张。精心设计的作品集应展示设计师的战略问题解决能力,以及对设计如何创造价值的理解。
客户希望脱颖而出的设计工作。他们正在寻找能够解决业务挑战并在市场中脱颖而出的独特,卓越,创新的作品。因此,为了传达设计师的技能水平和客户将获得的产品质量,至关重要的是战略性地计划作品集并仔细考虑每个细节。
为了制定建立理想设计作品集的最佳方法,我回顾了自己的经验,研究了行业标准和最佳实践,并与Toptal的设计人才专家进行了交谈,他们每天都在审查数十个设计作品集。
设计作品集的主要目标是让设计师找到工作。
- 顶尖的设计人才专家

定位目标受众
设计师需要仔细考虑他们的目标人群。精心准备将取得积极成果。无论是哪种类型的设计师(图形,品牌,视觉,UI,UX,产品),作品集都需要考虑以下因素:
- 设计师想要吸引谁的受众?
- 如何最好地构建作品集以打动听众?
- 设计师对从事哪种工作感兴趣?
通常,三种类型的人员会审核设计作品集:客户,招聘人员和设计经理。建立满足所有这三种需求的作品集的明智方法是,以满足所有三种类型的方式对内容进行分层,尤其是使用复杂的UX / UI /产品设计师作品集时。
从尺寸上考虑,制作作品集将类似于交互设计中的逐步披露。第一层是针对招聘人员的,旨在进行快速扫描,以显示最佳工作,正面和中心。第二层将为客户端创建。它会更深一些,但仍允许快速扫描。第三层将针对设计经理和设计负责人。对于UX / UI /产品设计师,此最终维度将包含详细的案例研究。

三种访客类型:
- 招聘人员倾向于浏览和浏览设计作品集。他们花了三分钟或更短的时间在候选人的作品集上。他们正在寻找丰富的视觉内容和具有影响力的设计工作,以及针对上下文的简短项目描述。
- 客户希望看到精美的高质量设计。如果订婚,他们将花费3-5分钟来审查作品集。他们想知道设计师将如何为他们的业务带来价值。展示基于价值的设计方法以及软技能将大有帮助。获奖作品集展示了出色的工作能力,以及表现流程,策略和各种设计风格的能力。
- 设计经理希望深入研究项目并对细节感兴趣。他们中的大多数人将花费5到10分钟来审查设计作品集,有的则超过10分钟。在UX领域,他们喜欢通过案例研究看到解决问题的过程和设计思路。经理们也在寻找软技能。在UI /视觉/网络/交互设计作品集中,他们喜欢看响应式设计,微型动画或视频演练。在运动中展示产品有很长的路要走。
客户正在从自己的角度看待作品集,以实现其目标。
- 顶尖的设计人才专家

正确设计作品集结构
每个作品集只有几分钟的时间,客户希望看到具有特定布局的结构良好的内容,从而使评估过程更加轻松。一些设计师可能会决定与传统背道而驰(希望有所不同),但这样做的后果自负。一旦客户形成负面印象(缺少某些东西,作品集太奇怪了,导航就麻烦了),很难让他们继续审查作品集。
这是一个复杂的平衡行为。设计师需要在讲述故事的同时铭记听众,传达自己的身份和所从事的工作类型。一个平面设计师,例如,需要快速并留下深刻印象。在这种情况下,高影响力的视觉展示可能效果最好。另一方面,UX设计人员需要考虑如何构建其作品集,以进行深入的项目案例研究。

项目组合的内容和布局
首先,请传达您的个人品牌以吸引客户希望与您合作。炫耀您的设计敏感性。该网站的外观应反映您的独特之处。公司还倾向于评估其团队的文化适应性。首先简要介绍一下您的工作,您的激情所在和简短的经历。个人资料照片不是必需的,但可以帮助建立个人关系。
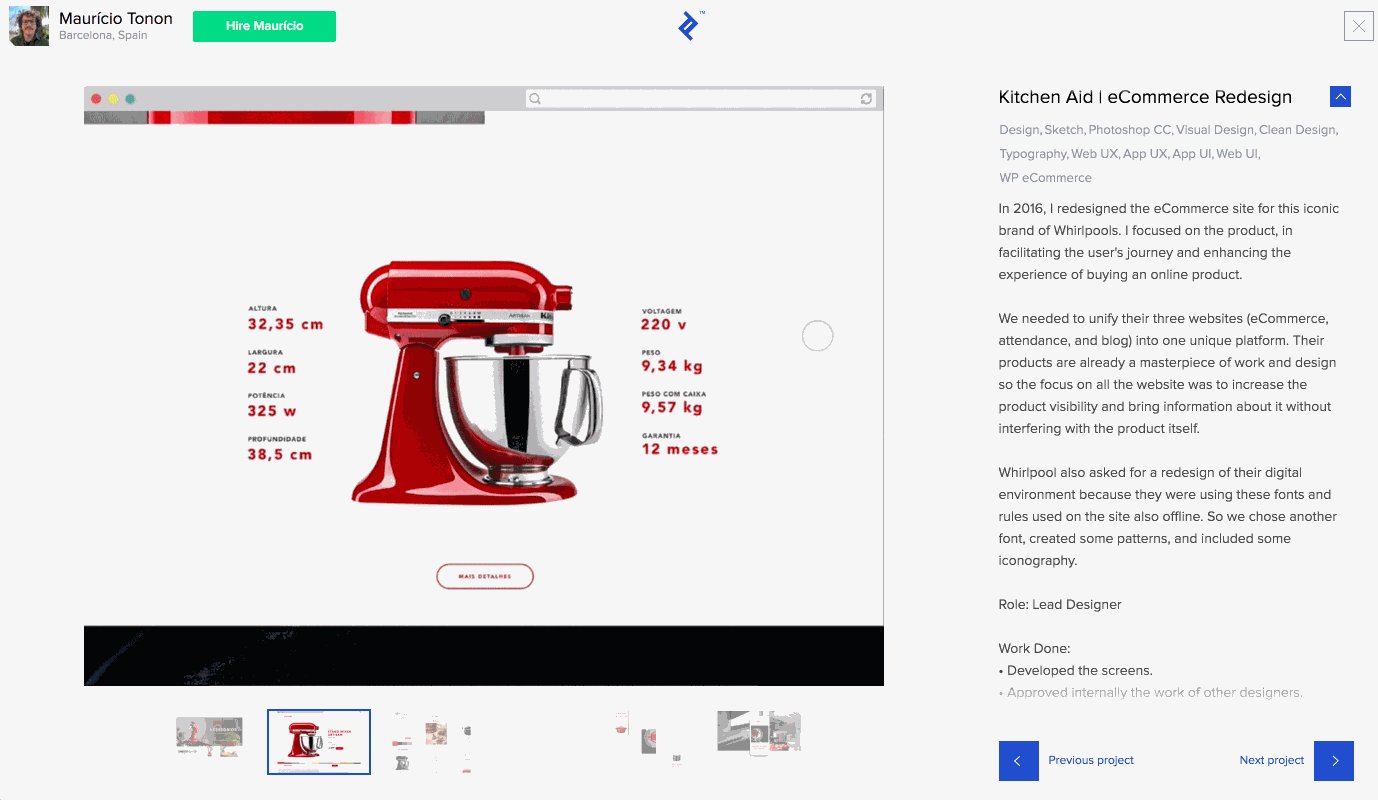
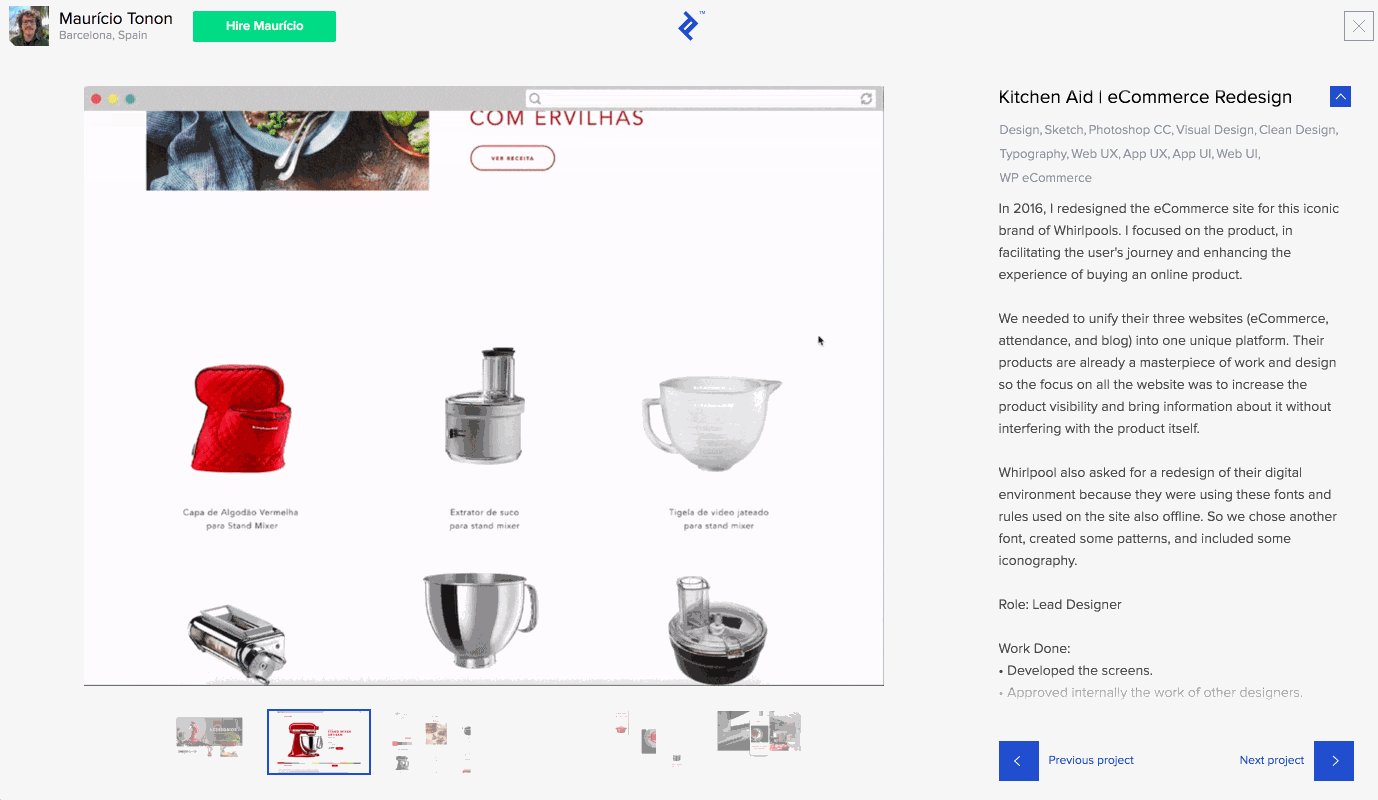
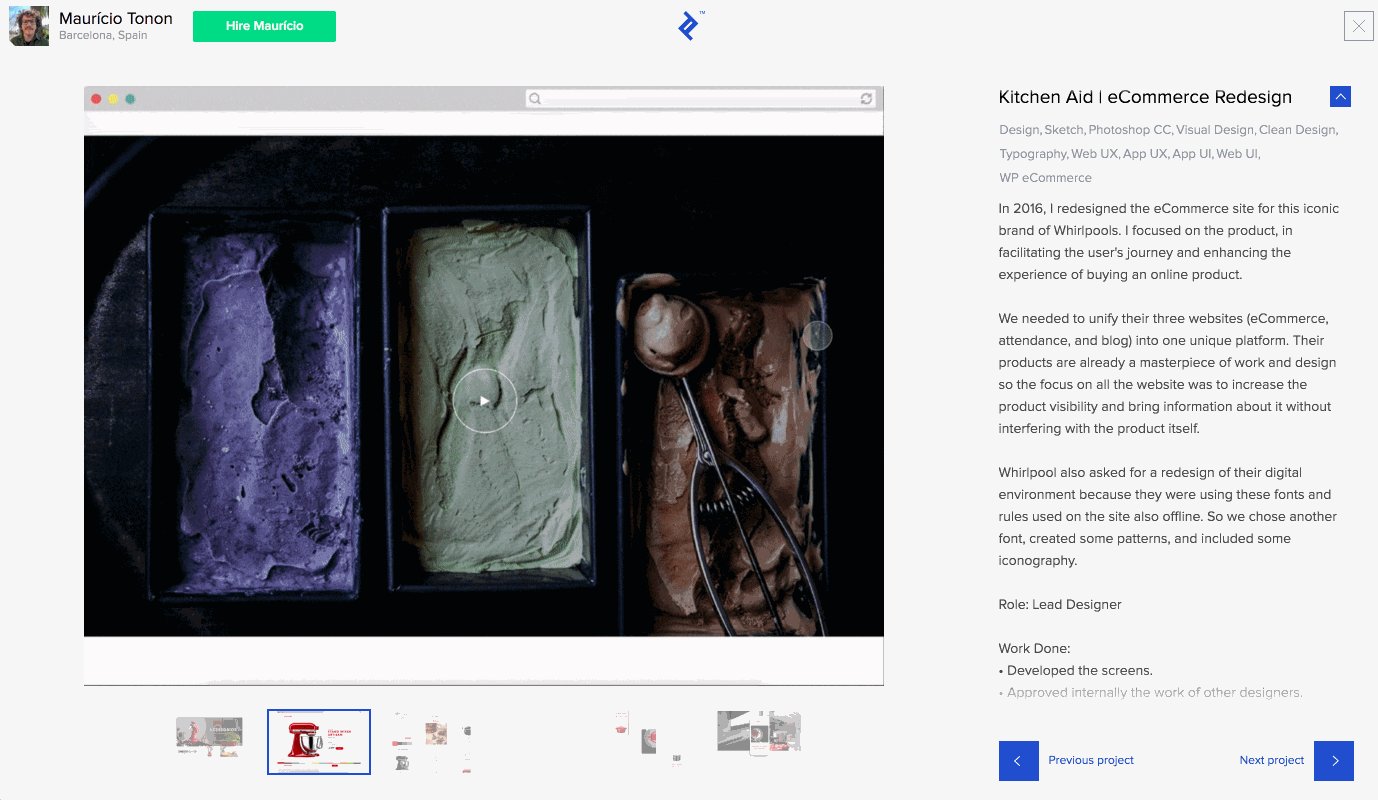
接下来,显示带有“封面图像”的项目画廊,即带有简要说明的可显示您的设计(网站,移动屏幕)的卡片。这些图像需要吸引人,以吸引客户的注意力并使他们想看到更多。但是,正确设定期望值-如果人们点击该项目,人们将会看到什么?再次使用“渐进式披露”方法,并将其应用于项目展示和案例研究。
如果是平面设计师/品牌设计师,则封面图像可以将访客带到专用的项目页面,在该页面上将显示较大的,高保真度的图像,以及有关该项目的更多详细信息。如果是UX / UI /产品设计师,请带您完成整个设计过程。以案例研究格式显示UX工件和设计迭代。

在项目页面上,请确保包括:
- 有关项目,已解决的问题以及您的角色的简要说明(即品牌,移动设计,网页设计,UX / UI设计,UX研究,用户测试)。
- 产品路线图是什么?可交付成果是什么?
- 您是从头开始设计产品还是进入项目的中间阶段?
- 您是否在设计团队工作?您是如何合作的?
- 显示结果,无论是定量还是定性。突出显示诸如收入,保留率和转化率增加之类的结果。
- 提供重要的学习经验。从事此项目的工作如何使您成为设计师?

通常会有一个单独的“关于”页面,其中详细说明了您是设计师的类型,任何专业领域以及您正在寻找的工作类型。
一系列技能和首选工具可以帮助客户和设计团队找到使用特定工具(Sketch,Figma,Adobe XD等)的设计师。另外,不要忘记指向您的LinkedIn个人资料,中型文章以及您所在的其他设计网站(Dribbble,Behance)的链接。

设计组合中要包含的内容
- 展示最好的作品,而不是全部作品。对显示的内容和原因保持选择性-人们的注意力跨度有限。
- 考虑显示一些无效的想法以及原因。您探索了哪些方向但没有采取?与设计工件一起,讲一个故事并概述如何应对挑战。
- 尝试展示自己的软技能。将设计演示文稿(设计审查,战略计划)中的几张幻灯片组装成拼贴效果很好。无论是在远程还是在现场工作的情况,传达设计原理和概念的能力都是至关重要的。
- 讨论您在工作中使用的设计方法和特定技能。
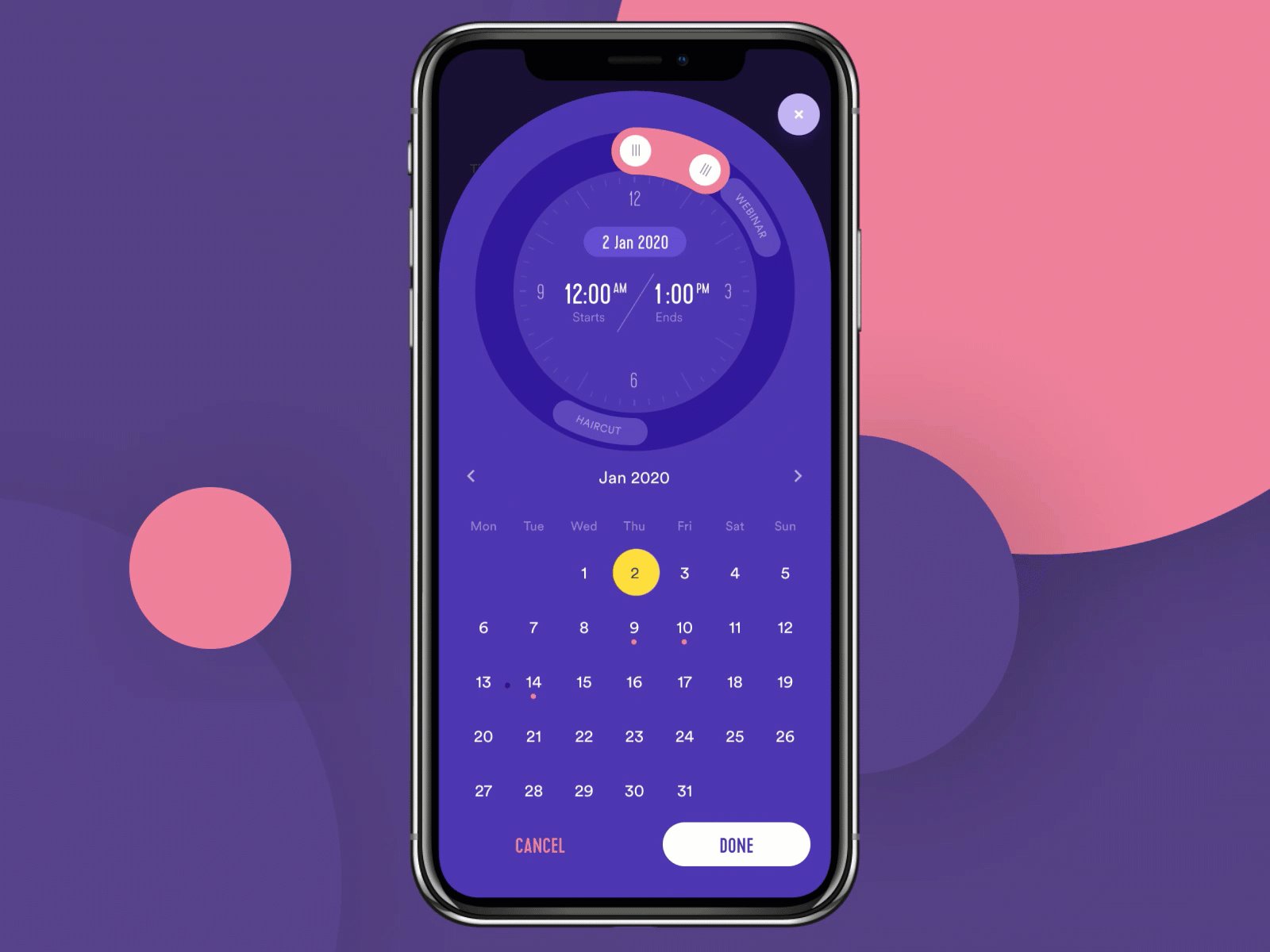
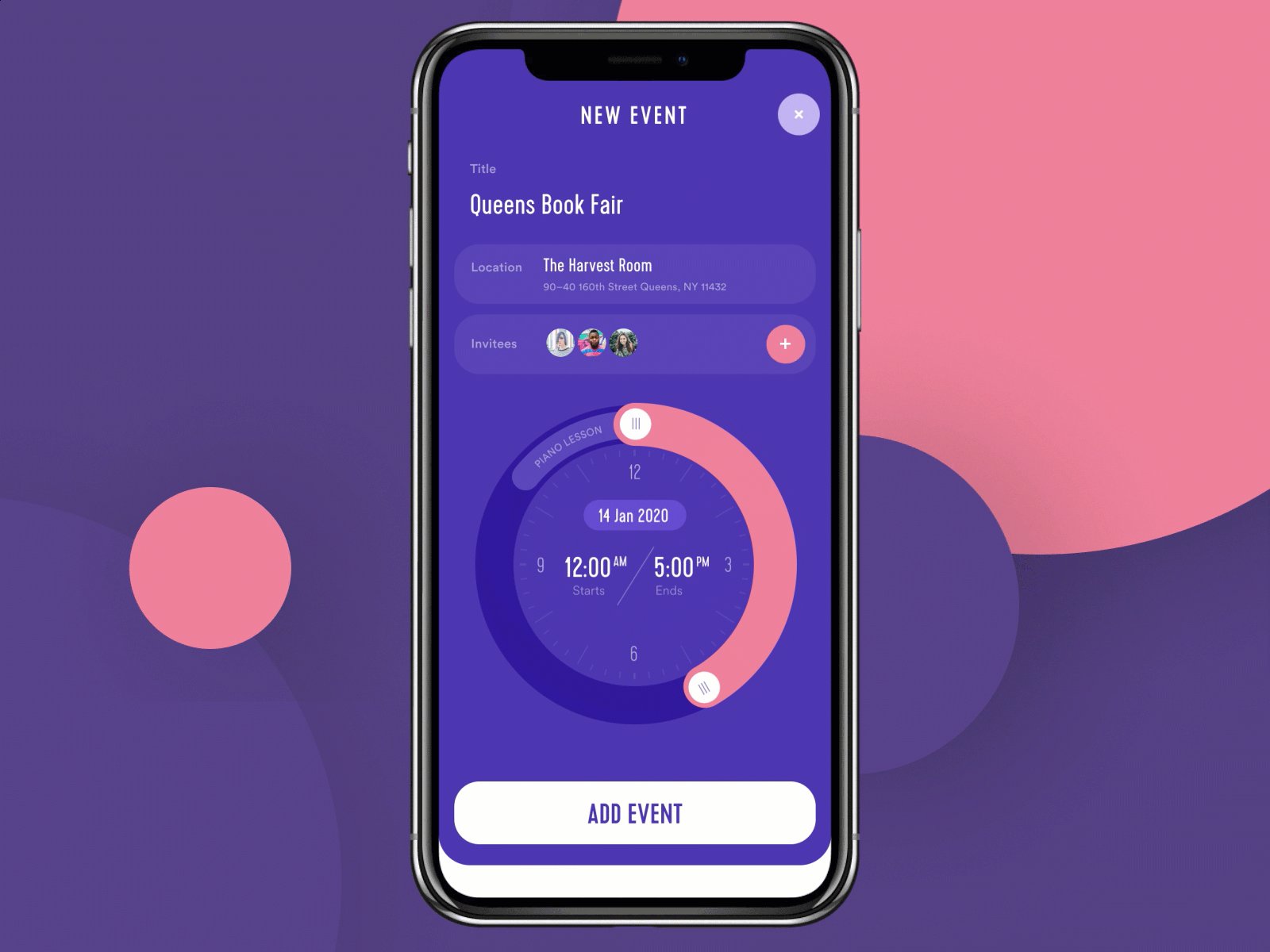
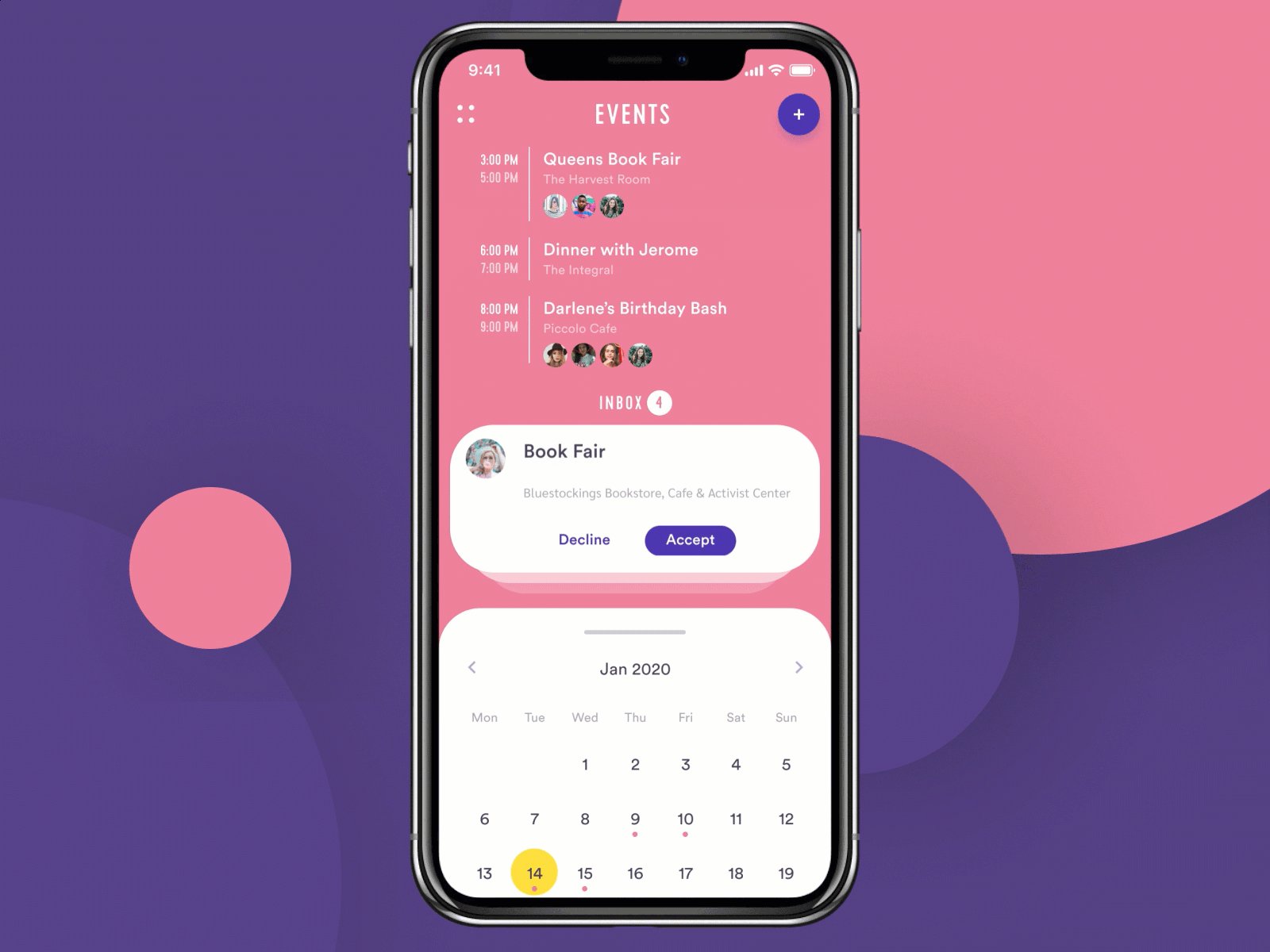
- 包括交互式原型,微型动画,动态设计,而不仅仅是静态设计。客户喜欢观看实际产品的视频或GIF动画。

设计组合中不包括的内容
- 不要包括过时的旧工作。在图形/品牌/视觉/用户界面设计领域中任何超过五年的事物都显得过时。设计行业是动态的,客户正在寻找与当代现代风格保持一致的最新作品。
- 不要显示太多图像 ,尤其要避免使用低分辨率的像素化图像。不好的形象比好的形象更能脱颖而出-不会留下积极的印象。
- 避免使用密码保护的项目。大多数访问者没有时间联系,询问密码并返回组合。当人们浏览作品集时,它会挡住墙,阻碍UX。相反,请显示一个诱人的设计,并带有一个指向“保持联系以获取更多详细信息”的链接。可以在采访期间共享机密项目。

设计作品集提示和最佳实践
- 战略性地处理您的作品集的创建。正确获取内容,结构和布局。考虑要包括什么,不包括什么。理想的项目数量是4-6。保持一切简单,干净且易于扫描。
- 自信勇敢。客户需要在几秒钟内了解您是谁以及您的专长—独特的视觉故事脱颖而出。
- 从简短介绍开始作品集。列出您的经验,关键成就和技能。
- 展示并演讲。人们大多是视觉的。简明扼要。人们阅读的内容越少越好。
- 了解您的优势并定制演示文稿以专注于所需的工作类型。如果是视觉设计/ UI设计作品,那么主要介绍您的作品。如果是UX设计,请介绍UX项目。不要过多地混合学科,因为这会削弱作品集并使客户困惑。不要将自己描述为“万事通”。
- 首先显示您最严格的案例研究。大多数招聘者和客户不会复习所有案例研究。
- 如果是产品设计师,请显示2-3个案例研究,但请更改介绍。展示产品策略工作以及UX / UI /视觉设计的混合体。
- 不要以为任何人都能理解您的作品。提供清晰和富有逻辑的思维讲解。
- 对项目和您的角色有很好的描述性标题。例如,“面向金融科技初创企业的企业SaaS平台UX设计。” 它将迅速传达项目的内容和您的角色。

- 证明您可以从头到尾处理一个项目,也可以跳入项目的中间并开始运作。
- 在不同的媒体上以不同的媒体展示各种项目,以展示灵活性。客户正在寻找可以“设计几乎所有东西”的设计师。
- 如果是Web设计人员,请提供网站的URL(如果自从您进行操作以来未更改)。客户更喜欢查看最终的实时网站与静态屏幕截图。
- 在项目页面上,首先显示完成的设计并简要提供上下文。然后,深入研究设计过程。
- 在每个项目结束时提供关键的学习和结果,以及您的参与如何使其成为可能。
- 如果刚开始时是设计师,并且没有足够的项目可以展示,请提出设计练习。例如,重新设计著名品牌的网站或应用。
- 优化搜索引擎的作品集。这将使您更容易被发现。使用“图片替代标签”来描述图片。这些标记为搜索引擎搜寻器提供图像上下文。
- 从设计经理或招聘人员那里获得有关您的作品集的专业反馈。
- 让说英语的当地朋友检查您的作品集以获取正确的英语。
- 使站点易于浏览并使其适合移动设备使用(响应式)。

UX /产品设计师的设计作品集提示
由于在UX设计过程中生成的大多数工件和可交付成果在视觉上往往并不令人兴奋,因此UX / 产品设计师一直在努力建立有效地传达其才能和技能的作品集。但是有一种方法可以使其工作。
例如,拼贴和双色调处理是可以在UX工件上使用的两种技术。当您始终专注于演示设计过程时,请部署可传达适当信息量的速效视觉效果。
提供论文和设计原理来解释为什么这么做。在此过程中收集当前的主要学习知识,以及您的设计决策如何影响特定的结果。谈论您的批判性思维如何揭示用户的行为,动机和需求。这样做将使客户更好地了解您的产品思考过程,方法和策略。
当人们浏览您的作品集时,请弄清楚您处理视觉设计是UI设计还是UX研究?您在给定项目中的角色是什么?描述问题是如何解决的,以及如何得出解决方案,但要简短。
用户体验设计师需要将他们的作品集视为以用户为中心 的设计项目。使其易于使用。考虑客户的需求。证明您了解整个UX生命周期的方式。

作品集应避免的错误
任何妨碍有效的作品集审查的因素都会影响设计师的录用能力。当客户和招聘人员遇到疑惑时候,他们可能会立即终止浏览。以下一些常见的错误:

- 详细描述您在项目中的角色。特别是在较大的团队和项目中,这非常重要。
- 如果您正在寻找UX设计的工作,请在展示UI设计工作之前优先讲解UX项目。将UX案例研究发送给面试官,并表明这是您的优势和兴趣所在。
- 不要过度展示设计风格,然后不讲述为何采用该风格。
- 不要在项目库中展示“即将到来”的页面。立即从图库中删除该页面,直到准备就绪。
- 不要让您所有的案例研究看起来都一样,模板化的格式,项目与项目之间的差异。用另一个角度呈现不同的故事,这样可以持续吸引用户参与。
- 不要只是展示您曾工作过的平台或者企业。相反,要更加专注于您如何实现价值。在Facebook,Google或Amazon的工作并不像经过仔细考虑的介绍您所做的工作和工作影响那样令人印象深刻。
- UX /产品设计人员应避免在没有上下文和最终产品的情况下展示无数的UX工件,而没有逐步研究它们的过程。
- 避免虚假的陈述。例如,使用任何人都可以找到的UI工具包或者网站模板。有些客户可能不熟悉它们,但是许多招聘人员和设计经理却对此很熟悉。即使你通过了面试,但很快就会发现他们就会发现你没有能力提供高质量的设计。
设计师可以在哪里建立在线作品集?
如今,各种无代码和基于模板的作品集站点都可用:Webflow,Without Code,Tild,Squarespace,Wix,Editor X,和Semplice。其中,免费产品往往功能受限,比如会有不太“好看”的域名。付费方案的费用从每月6美元到15美元不等,它们使设计师能够构建具有专业外观的作品集并使用自定义域名。

最后的想法
在线设计作品集是您向全世界展示的作品,并有可能为您带来下一份工作。如果您没有投入足够的时间就完成它,可能适得其反。精心计划其内容,结构和布局,是通往成功的大门。
当设计师在考虑如何构建作品集时,他们可能会参考其他人的作品集。您需要思考:这个作品集有什么好处?哪里有效,哪里无效?如果您是客户,您会雇用那个设计师吗?
当客户浏览您的作品集时,他们正在计划与您建立未来的合作关系。他们想知道,这位设计师的经验,工作和技能如何适用于他们的工作?在客户的项目中与他们一起工作感觉如何?他们通常只会花几分钟时间在您的作品集上,所以请提供轻松访问和重要的信息供他们浏览。