Lottie - 中渐变透明的实现研究
2019/05/25
|in blog
|NorthSea
前言
你好,看这篇的小伙伴原来你们还在做动效。肯定是被老板逼得23333(摸头)。你选择了Lottie输出说明我们志同道合(微笑)Lottie社区最近也更新了官方中文,未来形势一片大好。 诚惶诚恐,上一期教程意外获得好评(虽然也不算很多),本期教程将为您带来大家迫切想知道的Lottie动画渐变填充中附带透明通道的实现方法。
准备工具

老三样,值得注意的是Bodymoivn最新版本为5.5.2,支持了更多的表达式,强烈推荐更新。
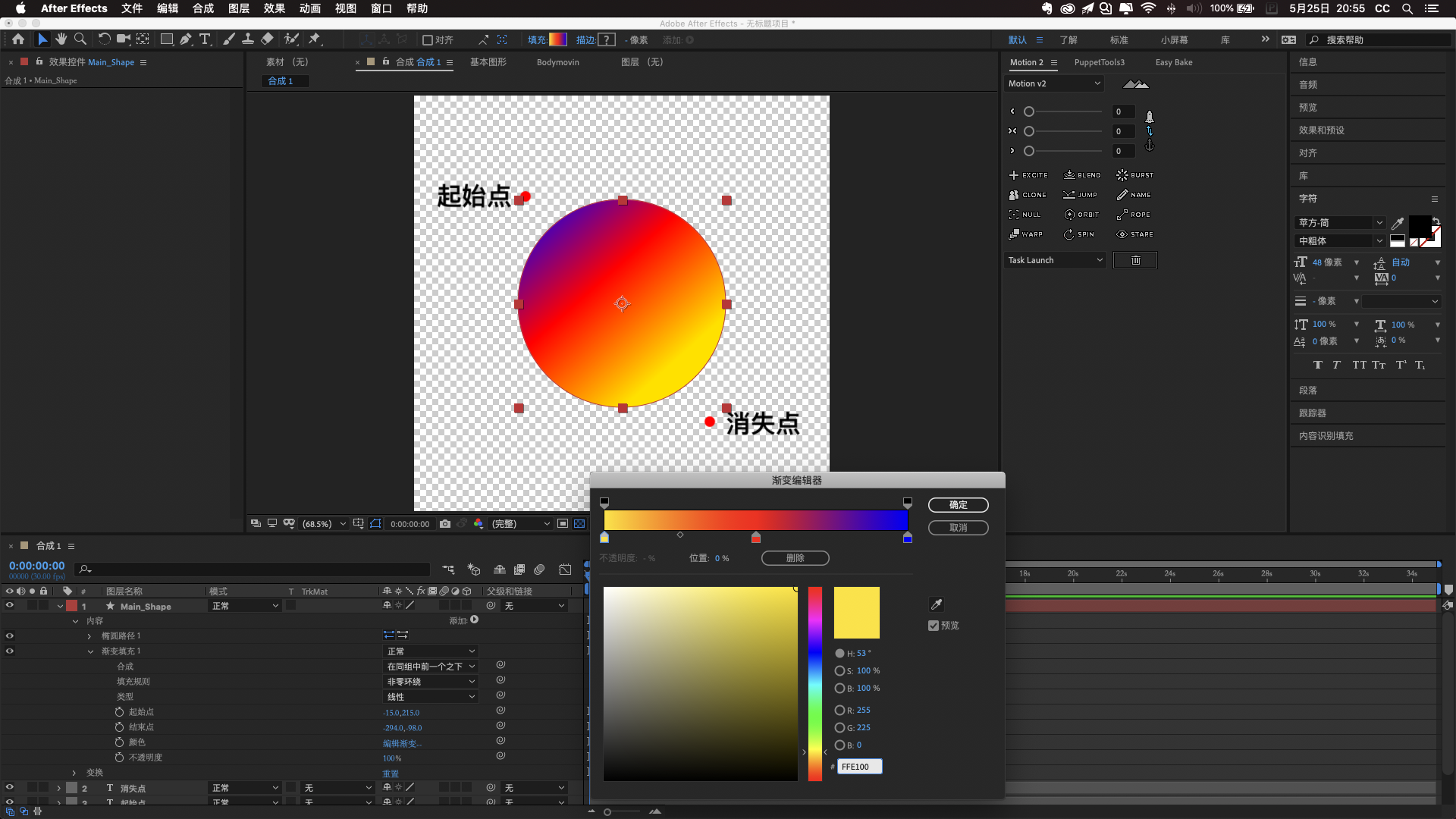
在AE中制作一个渐变填充的矢量小球

同样,为了方便讲解,这里就不加任何动效了。圆大小400px,这次做了三个渐变色,红黄蓝(因为换算成RGB时候比较简单)。 这里我们要将黄色消失,所以放在第一位了。(经过多次尝试,被消失的颜色要放在第一位,大家只记住这个结论拿来用就好。)不必非要在AE渐变填充中设置透明度之类的,因为导出json不支持没啥用。 起始点请设置为[-15,215],结束点为[-294,-98]。 这是本期的第一个重点,消失色放在第一位,然后通过调节起始结束点控制方向。
生成json直接用VS code打开

“椭圆路径 1”后面的出现的 [0,1,1,1,1,0,0,0] 数组,修改成[0,1,1,0,0.5,1,0,0,1,0,0,1](黄/红/蓝),并将"p"值修改成3(因为是三个渐变色,不清楚怎么来的请查询上篇教程),"s""e"值不要动。

上传预览我们看一下,没啥问题,一如既往的帅气。
重点从这里开始

哒哒,是不是很神奇~

大功告成了~

以上是我 Lottie 的一些作品,还有一些在服役没公开。 祝 Lottie 社区越来越好!
后记
之前总有人问Lottie渐变中带透明的如何做,隔了这么久,花大功夫研究了一下。之所以间隔这么久,一是我个人感觉这个渐变透明使用起来很麻烦,实装效果不是很好。二是渐变方向控制很麻烦而且没有啥规律可言,还是很麻烦,不如大家把单色的动画做到极致,效果也是超级棒的,嗯嗯。 有啥问题或者想法,请留言,我们一起探讨